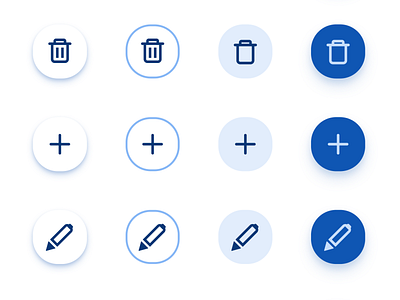
Material UI icon button hỗ trợ các biểu tượng động, các mẫu, màu sắc và kích thước đa dạng giúp cho việc phát triển giao diện đẹp mắt và linh hoạt hơn. Với Material UI icon button, các nút có biểu tượng sẽ trở nên nhỏ gọn và dễ dàng nhận biết hơn, đồng thời tạo ra một trải nghiệm người dùng đáng nhớ.
Vì vậy, Material UI icon button là một thành phần UI tuyệt vời cho các nhà phát triển web để tăng cường tính năng tương tác, thêm sự linh hoạt và tạo ra trải nghiệm người dùng tốt hơn. Với những tính năng vô cùng ưu việt đó, Material UI icon button đang trở thành sự lựa chọn phổ biến của các nhà phát triển trong việc xây dựng các ứng dụng web hiện đại và tiện ích.
NỘI DUNG
































Material UI là một bộ thư viện mã nguồn mở được thiết kế để giúp người dùng xây dựng giao diện trang web đẹp và dễ sử dụng. Một trong những thành phần quan trọng của Material UI là nút icon, cho phép người dùng thêm những biểu tượng vào giao diện của họ một cách nhanh chóng và dễ dàng. Trong bài viết này, chúng ta sẽ tìm hiểu về cách tạo nút icon bằng Material UI.
1. Sử dụng Icon Button của Material UI
Để tạo nút icon bằng Material UI, chúng ta có thể sử dụng thành phần Icon Button của thư viện này. Đầu tiên, bạn cần import Icon Button vào component của mình bằng câu lệnh sau:
import IconButton from “@mui/material/IconButton”;
Sau đó, bạn có thể sử dụng Icon Button bằng cách đặt nút icon trong bên trong Icon Button với thuộc tính “icon”:
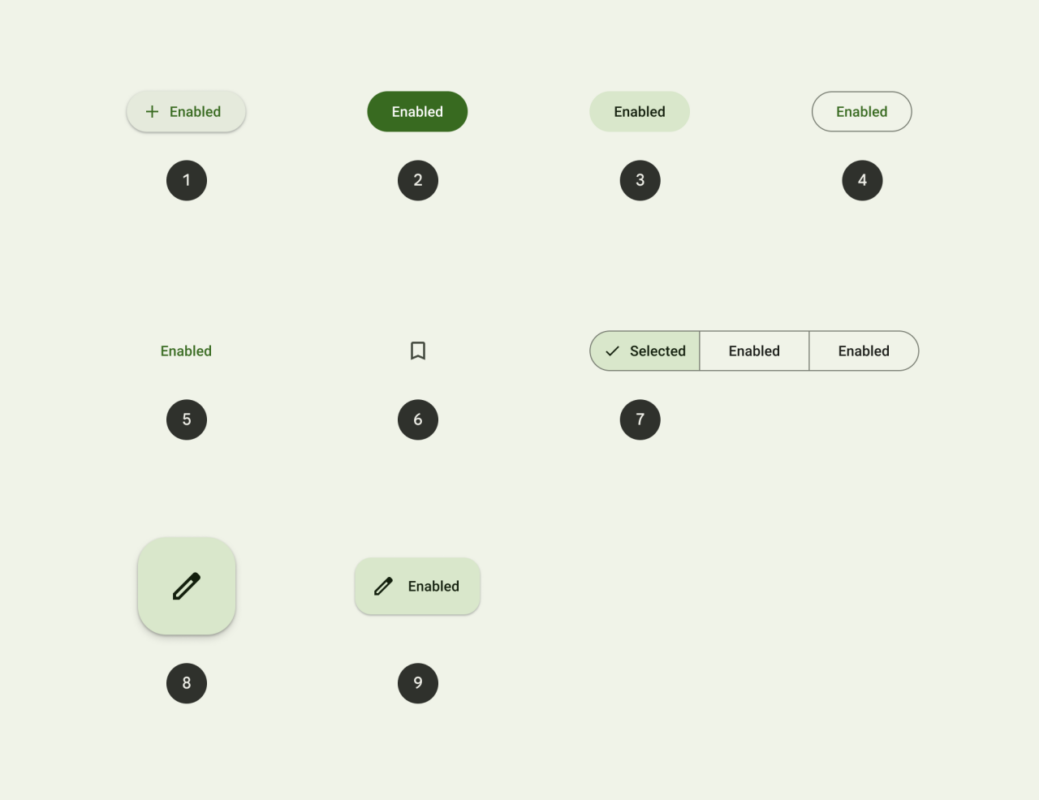
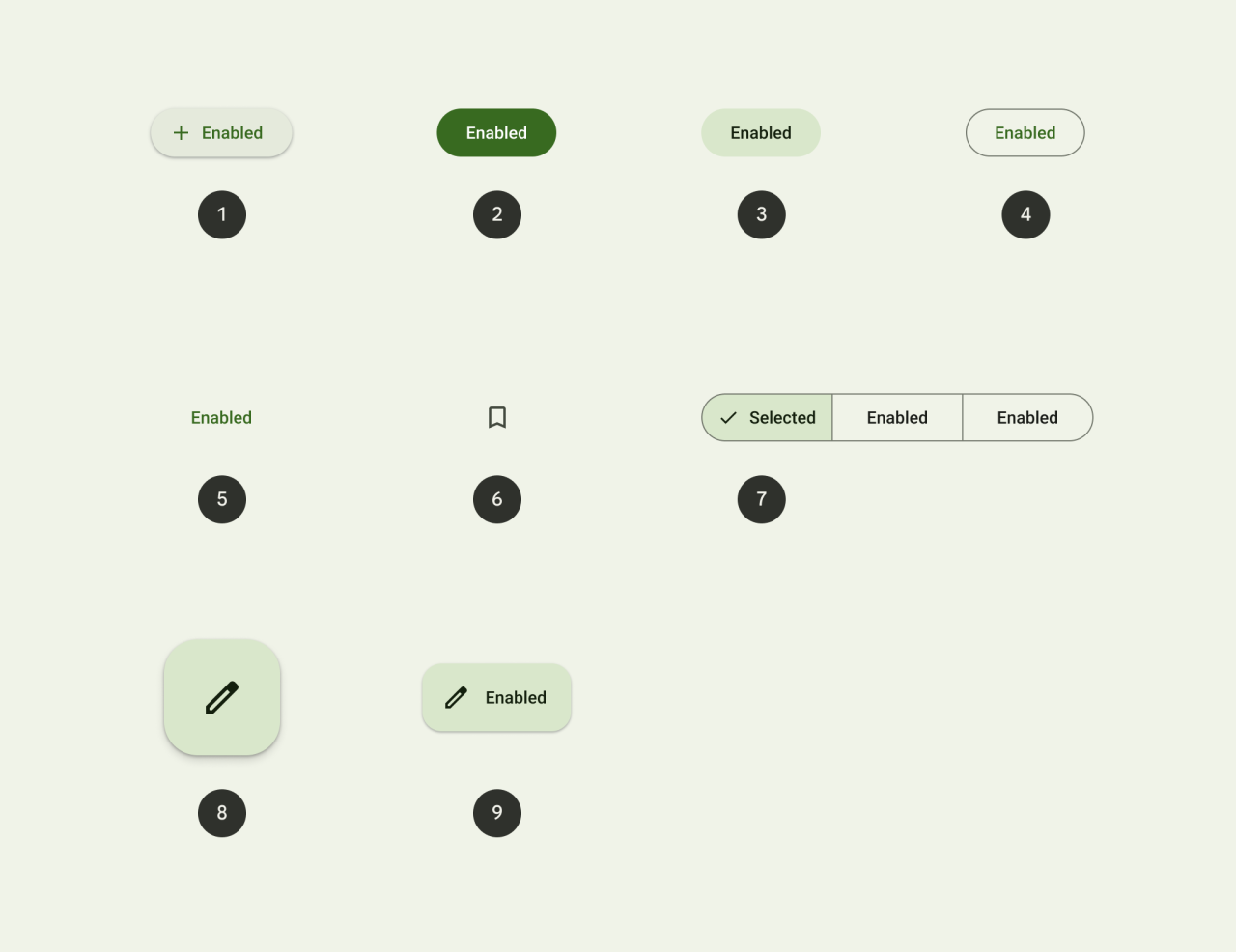
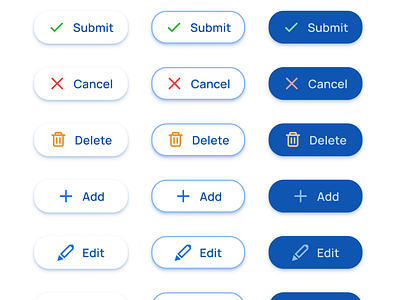
2. Thêm style cho icon button
Bạn có thể thêm style cho Icon Button của mình bằng cách sử dụng các thuộc tính prop của nó. Ví dụ, bạn có thể thêm màu nền cho Icon Button bằng thuộc tính “color”:
Bạn cũng có thể thêm kích thước cho Icon Button bằng thuộc tính “size”:
3. Xử lý sự kiện onClick cho icon button
Để xử lý sự kiện onClick cho Icon Button, bạn có thể truyền một hàm xử lý sự kiện vào thuộc tính “onClick”:
Khi người dùng nhấp vào Icon Button, hàm xử lý sự kiện này sẽ được gọi.
FAQs:
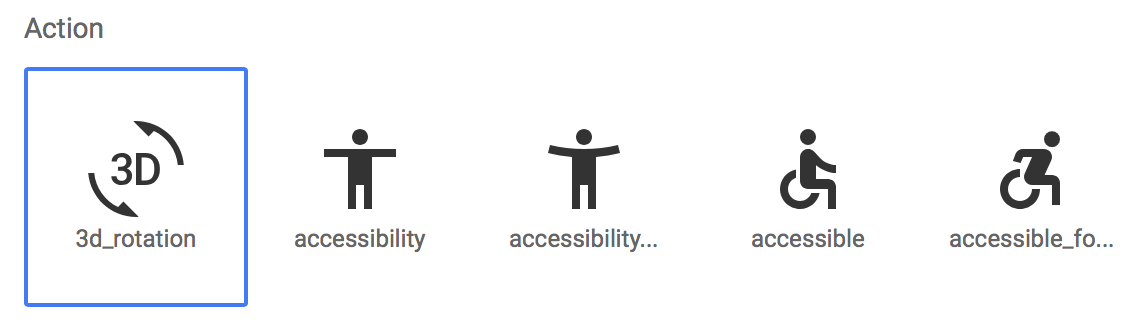
Q: Làm thế nào để import Icon vào project của mình?
A: Bạn có thể import icon từ thư viện “@mui/icons-material”. Ví dụ, nếu bạn muốn sử dụng biểu tượng Add, bạn có thể import nó bằng câu lệnh sau:
import AddIcon from “@mui/icons-material/Add”;
Q: Làm thế nào để thay đổi kích thước của Icon trong Icon Button?
A: Bạn có thể thay đổi kích thước của Icon bằng cách sử dụng thuộc tính prop “fontSize” của Icon Button. Ví dụ, nếu bạn muốn tăng kích thước của biểu tượng lên 20px, bạn có thể sử dụng mã sau:
Q: Làm thế nào để thêm nhãn cho Icon Button?
A: Bạn có thể thêm nhãn cho Icon Button bằng thuộc tính “aria-label”. Ví dụ, nếu bạn muốn thêm nhãn “Thêm mới” cho nút icon của mình, bạn có thể sử dụng mã sau:
Q: Làm thế nào để tạo một Custom Button bằng Material UI?
A: Bạn có thể tạo một Custom Button bằng cách sử dụng các thành phần của Material UI như Icon Button, Label và TextField. Ví dụ, mã sau sẽ tạo ra một Custom Button với biểu tượng, nhãn và ô văn bản:
Q: Làm thế nào để sử dụng Material UI Icon Button trong React Native?
A: Material UI là một thư viện cho React, không phải React Native. Tuy nhiên, bạn có thể sử dụng thư viện Mdi-material-ui để tạo các biểu tượng tương tự trong React Native.
Từ khoá người dùng tìm kiếm: material ui icon button @mui/icons-material, MUI icon size, Label material ui, TextField material ui, Icon button react native, Mdi-material-ui, Custom Button mui, Material UI/core
Tag: Collection 75 – material ui icon button
React Material UI 5 6-Icon Buttons
Xem thêm tại đây: naihuou.com
Link bài viết: material ui icon button.
Xem thêm thông tin về chủ đề material ui icon button.
- Material-UI IconButton Examples – React School
- How to Create an Icon Button with Material UI (MUI) – Muhi Masri
- Icon buttons – Material Design 3
- Button – Angular Material
- IconButton class – material library – Dart API – Flutter API
Categories: naihuou.com/imgvi